Developers and UI designers use Inspect Element feature to modify websites online without changing the source code. But how to inspect elements without undertaking a web development course?
Inspect Element is a handy developer tool that comes out of the box with popular web browsers. You just need to know how to deploy the tool in a few clicks while browsing websites.
You can do many magic tricks like changing the website layout, taking text-less screenshots, changing fonts, modifying numbers, and more.
Find below a concise step-by-step guide to learn how to inspect elements effortlessly.
Contents
- 1 What Is Inspect Element?
- 2 How to Inspect Elements on Windows
- 3 How Do I Open Inspect Element in Chrome Without Right Clicking?
- 4 How to Inspect Elements on Mac
- 5 What Are the Keys for Inspect Element?
- 6 How to Inspect Elements on Chromebooks
- 7 Why Can’t I Inspect on My School Chromebook?
- 8 How to Inspect Elements on iPad/iPhone
- 9 Conclusion
What Is Inspect Element?
Inspect Element is a web development tool available in most web browsers. You can use it to edit the front-end source code of any website you’re visiting.
The changes you make happen within a sandbox inside your web browser. So, you’re not making any changes to the actual website. Also, the superficial changes you make go away when you refresh the page.
Here are some creative ways to use it:
- You need to take a screenshot from a website, and the texts on the image are troubling you. Use Inspect Element tool to delete those texts.
- You want to prank your friends by showing them your name in the New York Times or the Washington Post. Inspect Element is the best way to do this.
- Test debugging codes on websites by applying them in real-time using Inspect Element tool. If it works, you can change the backend source code.
- As a digital marketer, you can reveal competitors’ keywords, SEO titles, meta tags, etc., using this mighty web development tool.
How to Inspect Elements on Windows
Using the Inspect Element tool on Windows is ridiculously easy. Find below a step-wise guide to inspect elements using various web browsers on Windows:
Google Chrome Inspect Tool

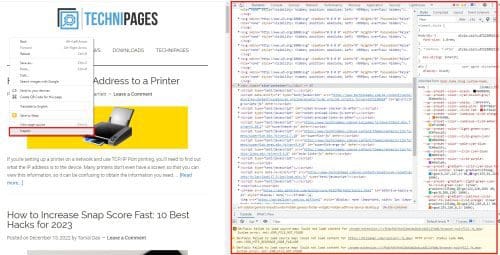
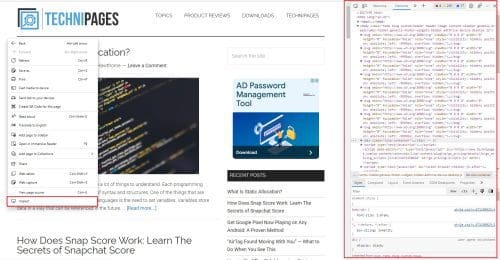
- When using Google Chrome, right-click anywhere on a website.
- The right-click context menu will pop up.
- At the bottom, you’ll see Inspect.
- Click Inspect to view the HTML and CSS codes on a right-side panel.
How Do I Open Inspect Element in Chrome Without Right Clicking?
There are some handy shortcuts to open Inspect Element tool on Google Chrome for Windows. These hotkeys are as below:
- Ctrl + Shift + C
- The function key F12
The above hotkeys also work on the Mozilla browser for Windows.
Mozilla Inspector Tool

On the Mozilla browser, the process is the same as Google Chrome. However, the Inspector window will show up at the bottom of the browser instead of the right side, as in Google Chrome.
Microsoft Edge Inspect Tool

Surprisingly, Microsoft Edge’s Inspect Element works similarly to the Google Chrome browser. The Inspect tool is available upon right-clicking. Also, the HTML and CSS codes show up on the right side, similar to Google Chrome.
How to Inspect Elements on Mac
Are you using Google Chrome, Mozilla Firefox, or Microsoft Edge on Apple’s Mac computers? If yes, then you can deploy Inspect Element tool by following the steps mentioned above in the Windows section.
But, if you’re using the default macOS web browser, Safari, then using the Inspect Element tool is a tricky game. By default, Safari doesn’t show Inspect Element on a Mac. Here’s what you need to do:
How to Open Inspect Element on Mac
First off, you need to activate developer tools on Safari on a Mac. Here’s how:
- Run the Safari browser.
- Visit a website in which you want to inspect web elements.
- Select Safari from the top menu bar of the Safari browser.
- Click Preferences from the context menu that opens.
- On the Preferences screen, select Advanced.
- Checkmark the Show Develop menu at the bottom of the Advanced Preferences screen.
You’ve successfully enabled developer tools on Safari for Mac. Now, follow these steps to use Inspect Element:
- On any element of a website like a text, or image, right-click.
- A context menu will appear. At the bottom, you’ll see Inspect Element.
- Click on that to open a debug section below the website showing HTML and CSS codes.
What Are the Keys for Inspect Element?
You might be looking for shortcuts for Inspect Element on Mac. You can use the followings:
- Command + Shift + C
- Press the Control key and then select any element.
- Click the trackpad with two fingers
How to Inspect Elements on Chromebooks
Chromebook uses Google Chrome as the default browser. Hence, after opening any website, simply right-click to find the Inspect Element option in the context menu that follows.
If you use a Chromebook from work or school, you might be asking this question:
Why Can’t I Inspect on My School Chromebook?
Most school and business admins disable advanced features on the Chromebook they provide you for work or study. Since developer tools are advanced features, chances are your school or work Chromebook won’t show Inspect Element tool.
How to Inspect Elements on iPad/iPhone
Unfortunately, you can’t use the Inspect Element tool on an iPhone or iPad without a Mac.
iOS and iPadOS have Web Inspector for the Safari app. However, it only works if you connect the mobile device to a Mac on which you’ve already activated developer tools for Safari. Below are the steps you can try:
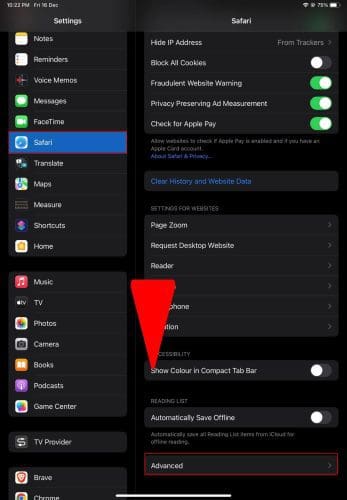
- Open the iPad/iPhone Settings app.
- Click Safari on the left-side navigation pane.

- Then, scroll down on the right side to find and select Advanced.

- Activate the toggle for Web Inspector.
- Now, connect the mobile device to Mac using USB.
- Authorize the iPhone/iPad on Mac.
- Open any website on a mobile device on Safari.
- Now, run Safari on the Mac and select Develop on the top menu bar.
- On the context menu that opens, look for your mobile device’s name.
- Hover the cursor over the mobile device to view all the open websites.
- Now, select any website to view the HTML and CSS source code on Mac’s Safari browser.
Conclusion
You’ve explored all possible ways to use the Inspect Element tool for temporary web page editing. You’ve also learned how to inspect elements for various devices like Mac, Windows, Chromebook, iPad, and iPhone.
Next time you need to modify a web page for fun or for professional needs, give these methods a try. You’ll definitely love these effortless steps over other complicated methods explained elsewhere.
Don’t forget to leave comments below if the above steps helped you, any method that you find challenging, or any secret tips about the Inspect Element tool.
Need a web page as a printed reference? Learn how to quickly save a web page as a PDF now!